Если ты до сих пор не перевел свой сайт на защищённый сертификат, ты, скорее всего, не сделал этого по одной из 3 причин. Первая — ты считаешь, что это дорого. Вторая — ты не знаешь, как это делается, и не хочешь разбираться. Наконец, третья — ты боишься, что потеряешь позиции и потом не сможешь вернуть. А может быть — все перечисленное вместе. Я тоже боялся и сомневался. Тем удивительнее для меня оказалось, что перейти получилось быстро и безболезненно. Мой сайт на WordPress — в этом случае, как выяснилось, ничего настраивать не надо. Достаточно нажать всего одну кнопку.
В статье я пошагово опишу, как выполнить переход на HTTPS в WordPress без потери позиций, не потратив ни рубля.
Оглавление
Как перевести сайт на HTTPS в Вордпресс: пошаговая инструкция
SEO-специалисты могут закидать меня камнями за те советы, которые я буду дальше давать. Уважаемые коллеги, у вас есть возможность сделать это в комментариях. Я сразу предупрежу, что не претендую на истину в последней инстанции. Просто рассказываю, как я переводил свой ресурс на HTTPS. Заранее отмечу, что вышло успешно.
Я выполнил такие действия:
- Установил бесплатный сертификат, предложенный хостинг-провайдером.
- Загрузил и активировал специальный плагин для WordPress.
- Подал запрос на переезд сайта в «Яндекс.Вебмастер».
- Изменил файл robots.txt.
Далее каждый этап опишу подробно.

Этап №1. Установка бесплатного сертификата
Мой замечательный хостер Timeweb, хвалу которому я обязательно вознесу в одной из следующих статей, предлагает оформить бесплатный TLS-сертификат (аналог SSL). Он называется Let’s Encrypt.

Выдавать бесплатные сертификаты провайдеры начали с 2015 года, однако некоторые вебмастера до сих пор «в танке» и о таком чуде, как Let’s Encrypt, ни слухом, ни духом. Бесплатный TLS защищает так же надёжно, как и платный сертификат — по этому поводу можно не переживать. Правда, ряд недостатков у него всё же есть:
- Действует только 3 месяца. Когда этот срок истекает, нужно продлевать. А если забудешь, сайт окажется недоступным. Большой проблемы в этом нет — Timeweb начинает «бомбардировать» почту предупреждениями задолго до того, как с сайтом может случиться что-то страшное.
- Подходит лишь для тех сайтов, у которых домен прописан латиницей. Кроме того, Let’s Encrypt можно использовать всего для одного доменного имени. Поэтому если ваш сайт имеет кучу поддоменов, приобретение бесплатного сертификата нецелесообразно.
- Бесплатный TLS-сертификат не поддерживается старыми версиями Windows, до XP SP Хотя — кого это, чёрт возьми, волнует?
- Никаких финансовых гарантий. Взломают — просить компенсацию будет не у кого. Let’s Encrypt — некоммерческая организация, которая ничего не обещает.
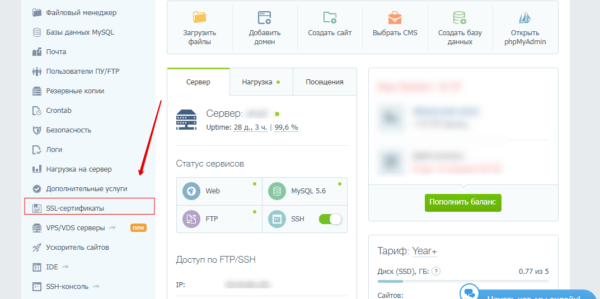
Для установки сертификата на Timeweb нужно пройти в раздел «SSL-сертификаты» в главном меню.
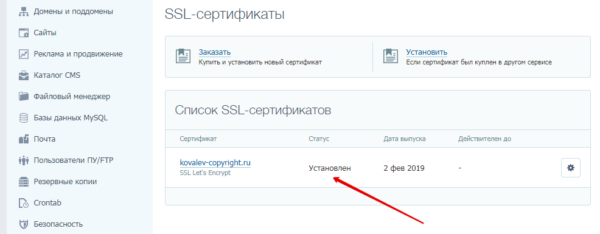
И там выбрать вариант с Let’s Encrypt. Сертификат начнёт действовать, когда появится статус «Установлен».
Сразу после того как я установил защищённый сертификат в личном кабинете Timeweb, страницы моего блога оказались доступны по 2 адресам — с http и с https.
Этап №2. Активация бесплатного плагина Really Simple SSL
Если вы уже знакомились с инструкциями по переводу сайтов на HTTPS, наверняка сталкивались с такой рекомендацией: прежде чем начинать какие-то работы, нужно сделать все ссылки на сайте относительными. Касается это главным образом перелинковки и вложений. SEO-мастодонты пишут, что для программистов такая работа — раз плюнуть, на пару часов. Но обращение к программистам — явно не мой вариант. Человеку, который зажал 1000 рублей на платный сертификат, предлагать платить сторонним спецам по 2 000 за час — это похоже на издёвку.
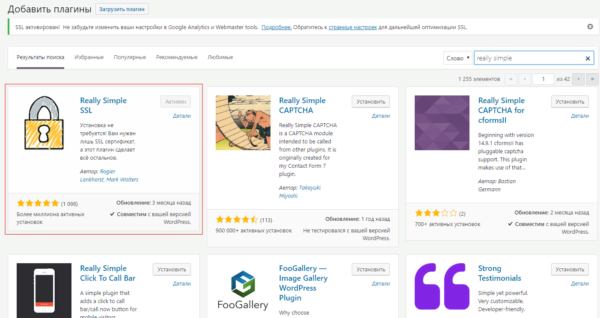
Если ваш сайт на WP, я вас обрадую. Есть замечательный плагин для перехода на HTTPS для WordPress — Really Simple SSL. Он за 2 минуты сделает работу, на которую прогеры потратят 2 часа — и не попросит никакой премии.
Когда вы установите и активируете этот плагин в админке, все ссылки на сайте автоматически станут относительными, редиректы с HTTP на HTTPS расставятся сами по себе. Кто придумал такое чудо? Мне даже в голову не могло прийти, что от всей мороки со ссылками и редиректами удастся избавиться одним кликом.
Используя Really Simple SSL, вебмастер всё же идёт на риск, поскольку с этим плагином он оказывается «повязан» навсегда. Удалить его уже не получится — «порушится» весь сайт. И если авторам плагина взбредёт в голову сделать его платным, придётся соглашаться.
Этап №3. Настройка переезда сайта в «Вебмастере»
В моём случае перед подачей заявки на переезд в «Вебмастере» страницы сайта не были доступны по двум адресам — и это вроде бы ошибка. Но из-за того, что редиректы разместились перед переездом, ничего страшного не случилось.
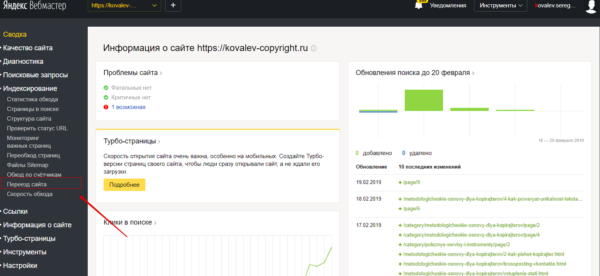
В главном меню «Вебмастера» нужно развернуть подменю «Индексирование» и выбрать пункт «Переезд сайта».
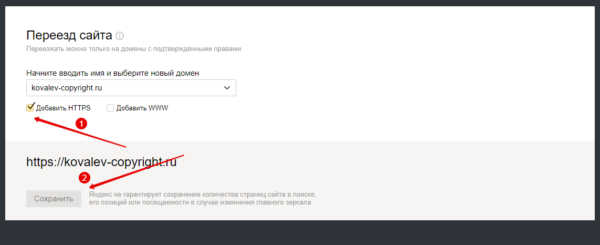
Далее поставить галочку напротив «Добавить HTTPS» и кликнуть на «Сохранить».
Добавьте сайт с протоколом HTTPS в «Яндекс.Вебмастер», пройдя по этой ссылке. Подтвердите права на управление им.
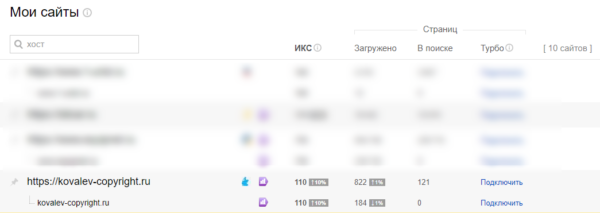
Далее – остаётся ждать завершения переноса. Платон Щукин утверждает, что переезд может затянуться на несколько недель. В моём случае сайту понадобилось чуть больше недели, чтобы «переклеиться». Все страницы в поиске перебрались на HTTPS, а вот что касается страниц из блока «Загружено», часть из них так и «застряла» на HTTP.
Впрочем, это и к лучшему. Страницы «Загружено» — по большей части вложения, и я всё равно думал, как бы от них избавиться.
Этап №4. Внесение изменений в файл robots.txt
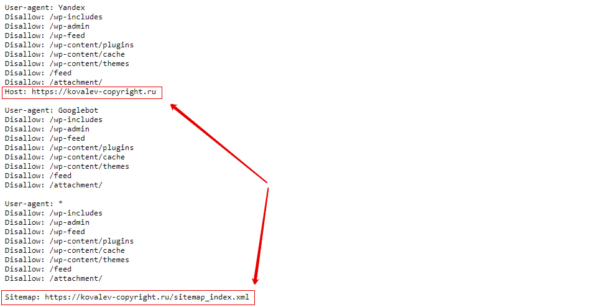
Ок, в блоге «Яндекс» в марте 2018 года появилась запись о том, что заполнять директиву Host больше не нужно. Платон утверждает, что можно вообще стереть эту строчку – главное, чтобы 301 редирект (переадресация) на главное зеркало стоял. Однако, если Host оставить и вписать туда url сайта с HTTPS (как рекомендовалось делать ранее), хуже не станет. И я, будучи знатным перестраховщиком, так и сделал. Мой новый robots.txt выглядел так:
Заметьте, я также внёс изменения в строчку Sitemap, прописав туда адрес карты сайта с HTTPS. Это очень важно сделать, иначе робот продолжит работать со старой версией карты, которая, разумеется, скоро утратить актуальность.
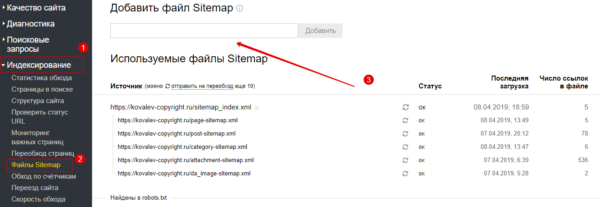
Исправив файл robots.txt, вернитесь в «Вебмастер» — сюда нам нужно добавить новую карту сайта. Проследуйте по пути «Индексирование» (1) — «Файлы Sitemap» (2), пропишите адрес новой карты сайта в поле «Добавить файл Sitemap» (3) и нажмите «Добавить».
Что я получил в итоге?
Признаюсь, на переезд меня побудило то, что в «Вебмастере» появилось ненавязчивое предупреждение — мол, это, конечно, не обязательно, но было бы неплохо, если бы вы свой сайт на HTTPS перевели. Рисковать трафиком от «Яши» я хотел меньше всего, а посему сразу отправился «гуглить», извините, «яндексить».
Итоги перехода на HTTPS таковы:
- В «Вебмастере» пропало предупреждение — что уже само по себе бальзам на душу.
- Я получил небольшой прирост мобильного трафика. Если прежде доля мобильного трафика в общем была примерно 12%, после переезда она выросла до 19%. Впрочем, здесь я полагаюсь скорее на свои ощущения, которые могут быть обманчивы – вполне возможно, что рост мобильного трафика стал следствием иных изменений.
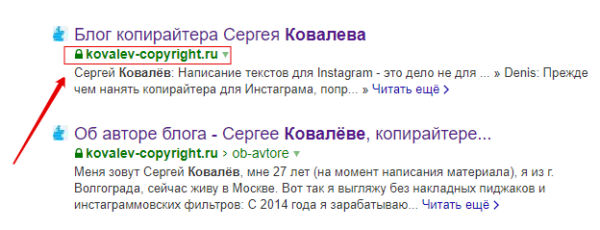
- Во всех браузерах мой сайт теперь значится как защищённый, а в выдаче «Яндекс.Браузера», которым я пользуюсь постоянно, в сниппетах моих страниц теперь значится зеленый замочек.
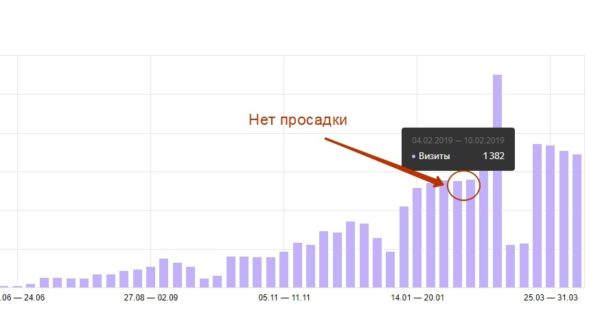
Теперь о просадке. Переезд я завершил в середине февраля 2019 года. Из графика ниже видно, что трафик в это время не просел:
Трафик просел позже, но это уже к HTTPS не имеет отношения и является следствием хакерской атаки.
Так что, дерзай, мой друг! Будь смелее – тем более, что другого выхода у тебя нет. Не претендую на звание провидца, просто выражу мнение большинства в SEO-сообществе – «гайки» вокруг защищённых сертификатов продолжат закручиваться. Ненавязчивая рекомендация «Яндекс» в «Вебмастере» почти наверняка скоро превратится в возможную, а следом, и в критичную ошибку – то есть станет сигналом ранжирования. В Google же наличие / отсутствие SSL-сертификата уже является фактором, воздействующим на трафик – о чём я рассказывал в статье про влияние SSL на позиции сайта. Сайты, которые не думают о безопасности, потихоньку выдавливают из топа – и если ты не заморочишься с SSL, то тоже останешься на обочине.
Нашёл ли ты недостатки в моём алгоритме? Считаешь, что нужно действовать иначе? Раз так — расскажи, как ты переводил сайт на HTTPS, в комментариях!