Когда при СЕО-аудите обнаруживаешь, что заголовок Last-Modified не найден, велик соблазн отмахнуться от этой детали, поставив в приоритет устранение других, более фатальных «косяков». Однако на самом деле настройка Last-Modified – простой шаг, который почти гарантировано даст эффект в виде ускорения загрузки страниц для пользователя. Учитывая то, как трепетно ПС сейчас относятся к чувствам верующих юзеров, можно рассчитывать и на некоторый профит в том, что касается позиций.
Давай разберемся в этой нелегкой для гуманитариев теме – я попробую рассказать о Ласт-Модифайд без головоломок и с примерами.
Оглавление
Что представляет собой Last-Modified и как работает?
Last-Modified – это заголовок, который содержит информацию о дате последнего изменения страницы. Цель заголовка – передать эту информацию так называемому клиенту. Клиентом выступает поисковик или браузер – в данном случае это слово употребляется фигурально.
Давайте вспомним, как мы раньше занимали в больнице очередь за несколько часов, только чтобы получить заветный талончик на приём в другой день. Потом появилась запись через интернет — и мы вдруг поняли, какую громадью времени теряли, совершая лишнее действие. Ведь проще позвонить или узнать инфу о свободном времени врача из сети.
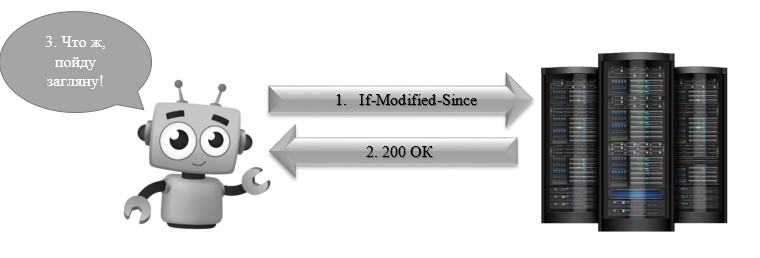
Поисковому роботу тоже не нравится совершать лишние действия. Чем самому идти к вам на сайт, ему проще связаться с ним и быстро получить информацию. И делает он это с помощью «письма» If-Modified-Since. Сервер, получая это письмо, смотрит, изменилась ли страница. Если не изменилась – ответом будет 304 Not Modified. Если изменилась, сервер отправит 200 ОК. Это будет сигналом к тому, что роботу все же придётся подняться со своего киберпанковского дивана и загрузить новую версию страницы.

Преимущества Last-Modified и If-Modified-Since
Итак, мы указываем ПС, какие страницы изменились. Значит, если ты изменил всего 10 из 2000 страниц в блоге, робот условного «Яндекс» «переобойдет» именно эти 10 страниц. Ему не придётся обшаривать весь твой сайт в поисках нового контента. Поскольку робот действует точечно, снижается нагрузка на сервер. Однако это преимущество – не единственное. Есть и другие:
- Страницы грузятся быстрее у пользователей при повторном посещении. Если изменения не вносились, браузер не станет грузить страницу снова, а отдаст сохранённую в кэше копию.
- Скорость индексации выше. Помним: у робота ограниченное количество времени на переобход сайта. Если сайт велик, он может просто не уложиться.
- В выдаче отображается дата последнего обновления документа – разумеется, пользователи больше доверяют более «свежим» статьям.
Как проверить Last-Modified на сайте?
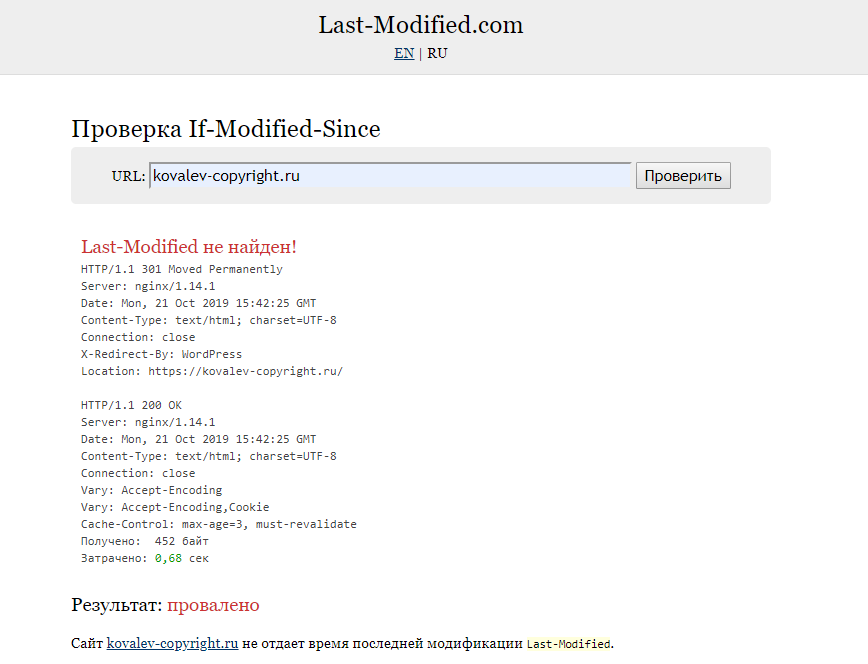
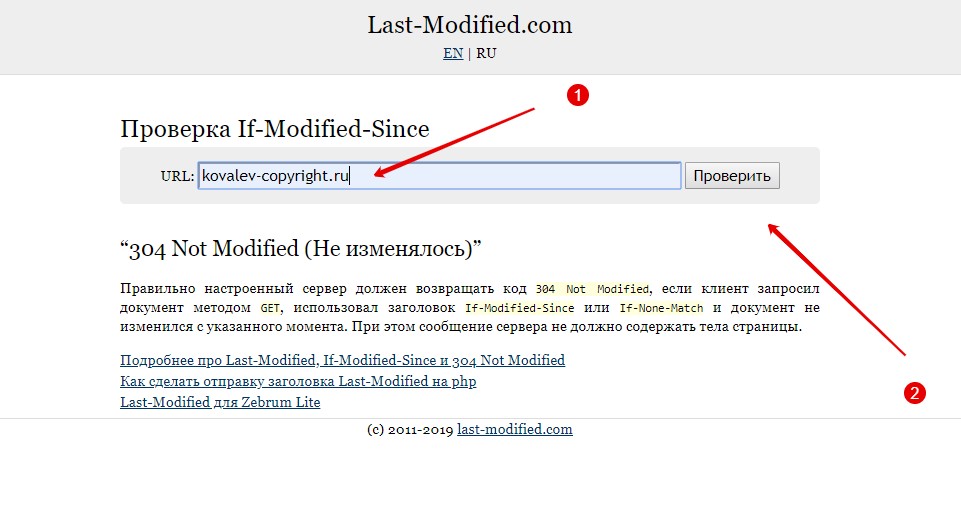
Проверка Last-Modified выполняется при помощи одноименного сервиса Last-Modified.com. Нужно лишь вставить адрес сайта в поле «URL» и нажать «Проверить».
 Результат появится в течение секунды.
Результат появится в течение секунды.
Как видите, на моем блоге не настроен заголовок Last-Modified. Результат: провалено. Настройка Ласт Модифайд – это, пожалуй, то, чем мне нужно заняться в первую очередь.
Есть хорошая альтернатива – онлайн тест из пакета Page-Speed.ru. Чекер доступен по этой ссылке – гарантирую, работает не хуже, чем программа, описанная выше.
Как настроить Last-Modified?
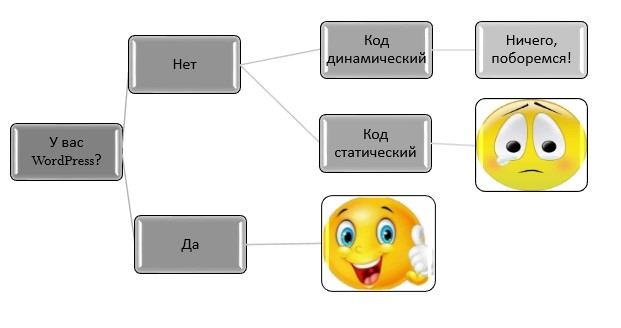
Все зависит от того, на чём вы сидите – на какой CMS, имею в виду. Воспользуйтесь следующей блок-схемой, чтобы понять, насколько печально в вашем случае обстоит дело:

Если пользуешься WordPress, чувствуешь себя, как у Христа за пазухой – любую проблему можно решить с помощью плагина. Настройку тоже можно выполнить путем установки стороннего модуля. Сойдет любой из вариантов:
- Clearfy.
- Last-Modified Timestamp.
- WP Super Cache.
- WP Last Modified.
2-й и 4-й – узкоспециализированные варианты, а вот Clearfy и WP Super Cache – плагины-«мультитулы»; настройка Ласт-Модифайд – всего одна из множества задач, которые они могут решить.
Если ты не можешь (или не хочешь) ставить плагин – что ж, придётся добавлять код вручную. И вот здесь как раз важно понимать, статический у тебя сайт или динамический. Потому что для статического код придётся добавлять на каждую страницу отдельно – что, конечно, задача для действительно усидчивых и стрессоустойчивых, а не тех, кто утверждает так на собеседовании.
Для динамического сайта достаточно добавить в контейнер <head></head> из header.php следующий код:
<?php
$LastModified_unix = strtotime(date("D; d M Y H:i:s", filectime($_SERVER['SCRIPT_FILENAME'])));
$LastModified = gmdate("D, d M Y H:i:s GMT", $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr($_ENV['HTTP_IF_MODIFIED_SINCE'], 5));
if (isset($_SERVER['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr($_SERVER['HTTP_IF_MODIFIED_SINCE'], 5));
if ($IfModifiedSince && $IfModifiedSince >= $LastModified_unix) {
header($_SERVER['SERVER_PROTOCOL'] . ' 304 Not Modified');
exit;
}
header('Last-Modified: '. $LastModified);
?>Еще известен способ настройки через файл .htaccess, куда добавляют следующие строчки:
RewriteRule .* — [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}]
RewriteRule .* — [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}]Выглядит просто, но хостер может этого не оценить. Когда я попробовал так сделать, у меня почему-то заблокировался доступ к админке. Пришлось лезть обратно в файловый менеджер и удалять.
Подводим итоги
Кажется, что настройка Last Modified – ерунда, от силы 5 минут работы, но черта с два. Мне пришлось изрядно попотеть, прежде чем получилось. Плагины не дают результата, от добавления кода сайту изрядно «плохеет». Установив одновременно Hyper Cache и WP Super Cache, я и вовсе вызвал ошибку, ради исправления которой пришлось лезть на хостинг. Мрак, в общем.
Проблема в том, что универсального решения нет – зависит от CMS, от вида сайта, от требований хостера. В моем случае сработало добавление кода в header.php, но не факт, что тебе такое решение подойдет. Так или иначе, настройка Ласт-Модифайд – это та задача, которую нужно решать, если ты, конечно, не хочешь, чтобы новые страницы твоего ресурса индексировались месяцами.
Каким способом ты настраивал Last Modified на своем сайте? Может быть, ты обладаешь секретным кодом? Поделись – братья-SEO-шники не забудут твоей доброты!